How To Use Accelerated Mobile Pages (AMP) In HubSpot
Quite possibly, the most frustrating user experience your customers will ever have on your website is when the pages don’t load (or they take forever to do so).
They may forgive you if CTAs are difficult to use, if the text is hard to read, or if the navigation is cluttered. Maybe.
But if your page does not load promptly, as in a couple of seconds, you are almost guaranteed to lose that user. This is particularly true if the user is coming to your site from a mobile device.
Features like massively high-resolutions photos, web fonts and icons you pull from third-party sites, Javascript programming to handle robust animations, etc., currently cost your site precious seconds to load.
This isn’t to say these features are bad or that you shouldn’t include them, but you need to be aware that for each element you add to your site, it will just load that much slower.
How Can We Fix This Issue?
Enter Accelerated Mobile Pages, or AMP for short.
AMP is a Google-backed initiative that allows you to develop pages that load almost instantaneously on mobile devices. It does this with the use of AMP HTML, which is the code used to build web pages; AMP JS, which is code to handle resource loading and adding tags to the HTML, and AMP Cache which caches the other two so the pages load extremely fast.
Normally, when a web page loads, your document, CSS styles, any third-party fonts, images, and any other resources on the page are trying to load. This causes slowdown, so you need to be cognizant of everything you add to your pages. AMP remedies the slowdown issue by doing everything listed here on the AMP website.
How Can HubSpot Users Take Advantage of AMP?
HubSpot has recognized the benefits of building out pages utilizing AMP, so they recently added this feature for all HubSpot users. It is currently available for all blog posts and is incredibly simple to implement, which is another reason to use HubSpot if you don’t already.
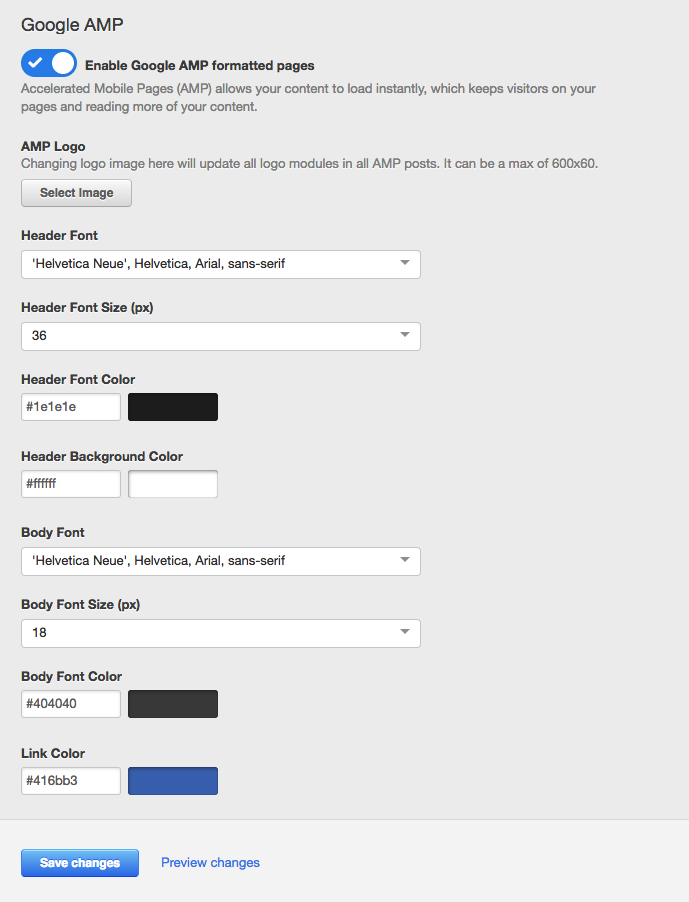
To get the AMP feature set up in HubSpot, follow these brief instructions, here. With just a few clicks and configuring a few options, you are good to go!