A Quick Guide To Updating Navigation Menus In HubSpot
Being able to easily navigate and update your website’s navigation menu is an important but often overlooked aspect of building your website.
Many content management systems offer simple ways for their users to update simple navigation menus for both coders and non-coders alike. If you are a business owner but don’t have the time to learn how to code, you still need the ability to update certain aspects of your site from time to time, and the navigation is one of them.
The Different Types of Navigation Menus
Most people know about the standard website navigation menu. It typically sits at the top of each page on your website, except for landing pages. It generally contains your company logo, a few links to your most impactful pages, and possibly a call-to-action button. Contact information, like your company’s phone number and email, might also live up here.
However, navigation menus don’t stop there. There are several other types of menus, each of which serves a unique purpose. Some examples are breadcrumb navigation menus, footer menus, and sidebar menus.
Luckily for HubSpot users, they have made it extremely easy to create and update each type.
How To Create Main Navigations in HubSpot
To create a basic standard navigation menu in HubSpot you simply:
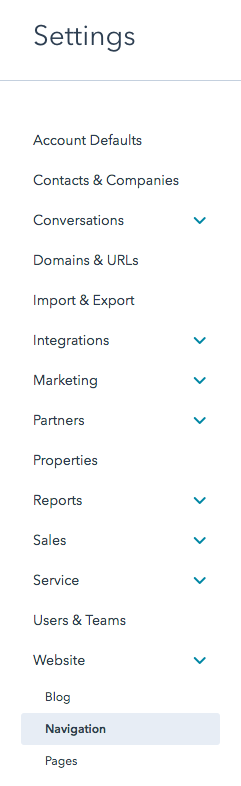
1. Go to Settings.
2. In the left menu, go all the way down to the “Website” drop-down.

3. Click on “Navigation.”
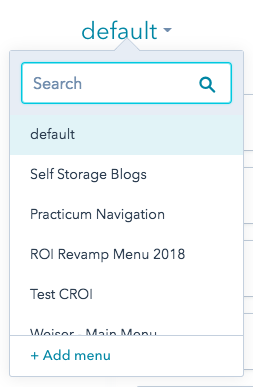
From here, you can click on the drop-down shown in the image and click on “+ Add menu.” Click on the “Add menu item” button and you are on your way to building out your sites global navigation in HubSpot.
If you want to add a new page link before or after a current link, hover above or below that menu item until you see a blue plus icon appear. Click that icon and a new menu item will appear. You can change the text that will appear with the item as well as choose the page link associated with that item.


How to Create Breadcrumb Navigations
To create a breadcrumb navigation menu in HubSpot you simply:
1. Add a “menu” module somewhere in your page template.
2. Click on that module and scroll down the right sidebar until you see “menu.” Next, select one of the menus that you created using the instructions for the main navigation above.
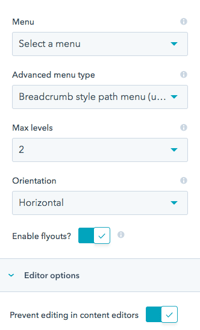
 3. Click the drop-down under “Advanced menu type” and select “Breadcrumb style path menu.”
3. Click the drop-down under “Advanced menu type” and select “Breadcrumb style path menu.”
You can select the number of levels that the breadcrumb menu has as well as its orientation.
A navigation menu is an essential feature of all websites. And whether you know how to code or not, HubSpot makes creating and updating them extremely easy.
As a HubSpot Platinum Partner Agency, ROI Online has a team of experts thoroughly trained in HubSpot. Learn more about why we choose HubSpot for all our clients and why we believe it’s the best all-in-one marketing, sales, and service software available by clicking here.